どうもWEB系フリーンラスのがむしゃらワーカーしゅう丸(@shumarukiti)です!
この記事では、

という疑問にお答えします。
この記事を書いている僕は未経験からプログラミングスクールでコーディングを勉強してWEB制作でご飯を食べるエンジニアになりました。
コーディングが出来るようになると、空いた時間にさくっとホームページ制作で稼げるようになります。
本記事では初心者向けにコーディング手順と勉強方法について語ります。
コーディングは勉強さえすれば誰でも身に付くスキルなので、ぜひこの記事を読んで挑戦してみてください。
- TechAcademy:完全オンラインの大手スクール。
※1週間の無料体験授業あり。 - TECH::EXPERT:オフラインの転職型スクール。
※転職できなければ受講料全額返金制度あり - WebCampPRO:転職を目標にプログラミングを学びたい方
プログラミングスクールでサクッと学びたい人は、TechAcademyがおすすめです。1週間の無料体験授業があるので、まずはどんなものか体感してみましょう。一歩踏み出すことが大切です。
\クリックするとTechAcademy公式HPに移動します/
〜本記事の内容〜
- コーディング手順は5ステップです【初心者向け】
- 初心者のコーディング学習方法は3つ
- 初心者は実案件でコーディングスキルを上げるべき
コーディング手順は5ステップです【初心者向け】


コーディング手順は下記の5ステップです。
- ステップ①:ファイル・フォルダを作る
- ステップ②:制作するホームページのレイアウトを確認する
- ステップ③:HTMLを書く
- ステップ④:CSSでデザインを整える
- ステップ⑤:レスポンシブ対応にする
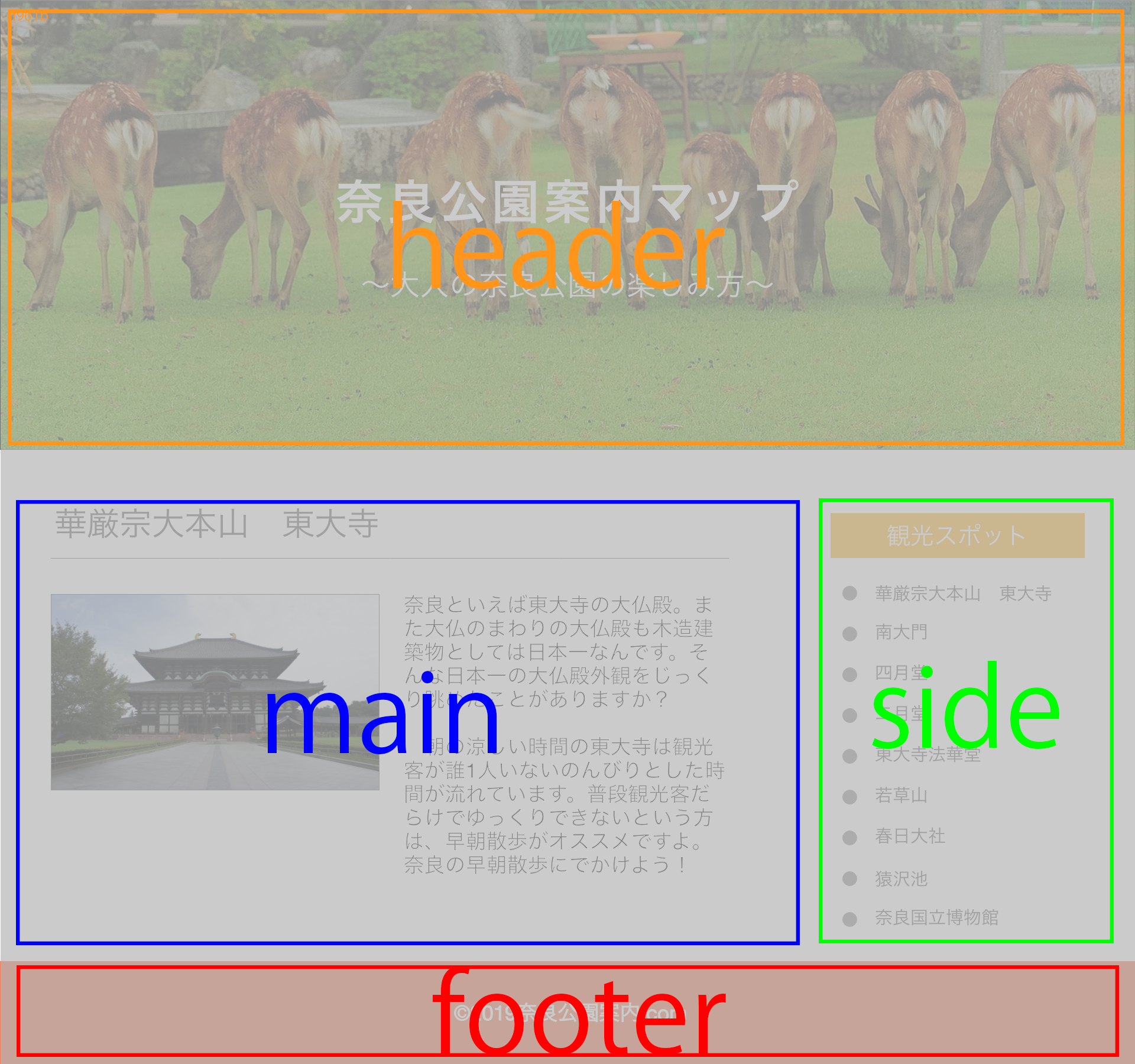
〜実際に作るホームページ例〜


実際に上記のようなヘッダー、メイン、フッター、サイドで構成された基礎的なWEBサイトを作る手順について解説していきます。
制作の流れや、必要な知識がどんなものか知って欲しいので、全てを理解する必要はありません。ざっくり流れを理解しましょう。
ステップ①:ファイル・フォルダを作る
まずは制作するホームページのファイル・フォルダを作ります。
今回作るWEBサイトに必要なファイル・フォルダはこんな感じ。
ーindex.html(ファイル)
ーstyle.css(ファイル)
ーimg(フォルダ)
必要なファイル・フォルダは作るWEBサイトによって異なりますが、だいたい上記の構成でOKです。
index.htmlにHTMLを書いて、style.cssにレイアウトを整えるCSSを書いて行きます。imgフォルダには画像を入れます。
ステップ②:制作するホームページのレイアウトを確認する
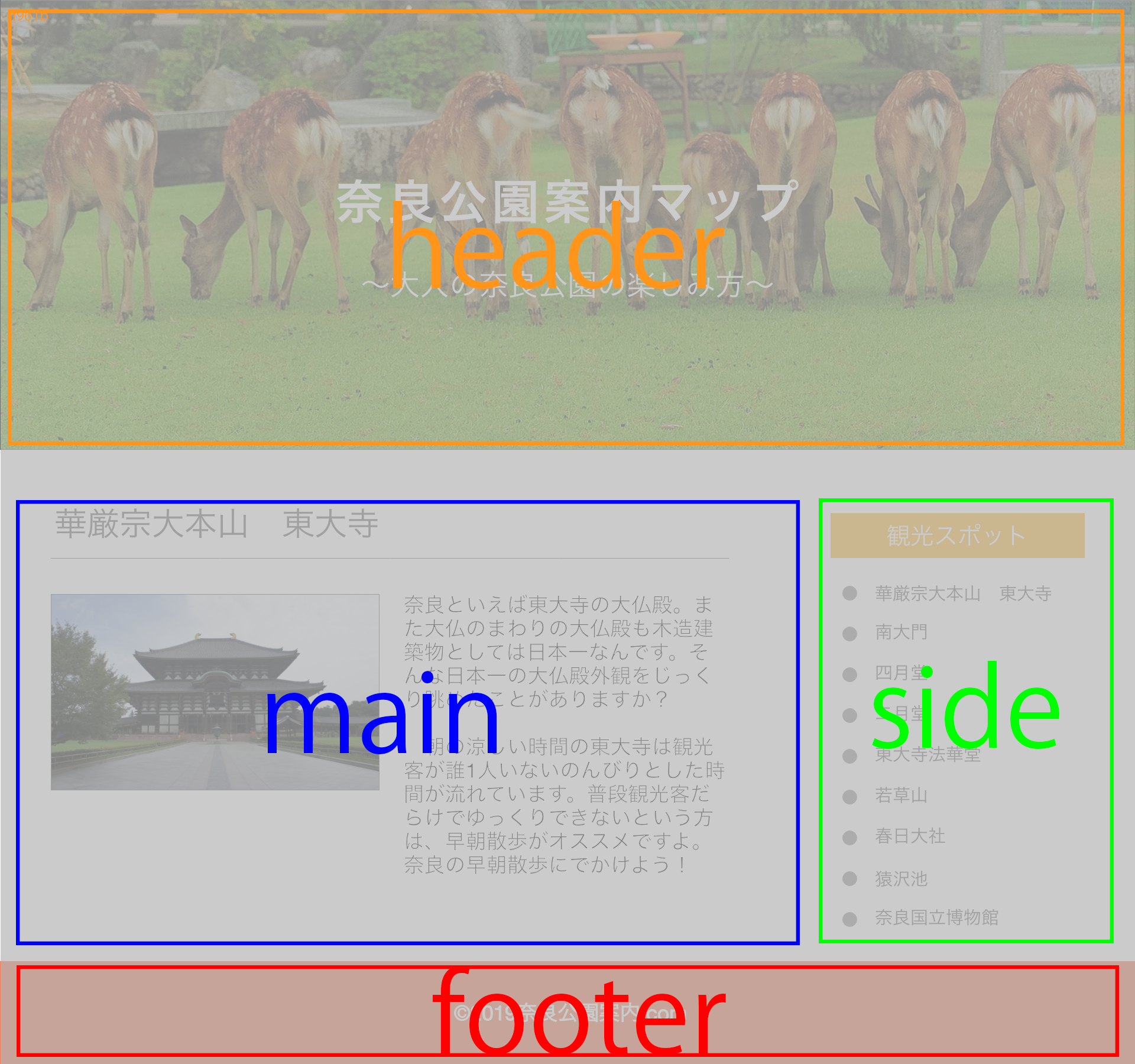
HTMLを書く前に作るホームページの構造を確認します。
WEBサイトはパーツが合わせってできているので、パーツに分解することで制作が楽になります。


今回は上記のようにパーツわけしました。
パーツわけせずにHTMLを直接書いてしまうと、初心者のうちは構造がごちゃごちゃになって途中で投げ出してしまいます。なので紙に構造を書いて、構造を理解する癖をつけておくことをおすすめします。
ステップ③:HTMLを書く
ここまできたらさっそくHTMLを書いて行きましょう!
必要最低限のコードはこんな感じ。
簡単にそれぞれのコードについて解説しておきます。
meta charset … 文字エンコーディングのことです。
title … ホームページのタイトルです。タブ等に表示されます。
meta name=”description” … ホームページの紹介文です。
meta name=”viewport” … レスポンシブに対応させるためのコードです。
header … この中にheaderを書いて行きます。
main … この中にmainを書いて行きます。
side … この中にsideを書いて行きます。
footer … この中にfooterを書いて行きます。
とりあえずこのコードさえあればホームページの基盤はOK。
ステップ④:CSSでデザインを整える
HTMLが書き終わったらCSSでレイアウトを整えていきます。
HTMLを書いた状態だけだと全てが縦に並んだ状態になるので、CSSで横並びにしてみたり、文字の大きさや色を変えたりします。
CSSで見た目を整えるという認識でOK。
ステップ⑤:レスポンシブ対応にする
見た目を整えることができたら、最後にレスポンシブ対応にしていきます。
レスポンシブ対応はPCで制作したものをスマホやiPadで見たときに違和感がないように整えていく作業です。
書き方は難しくなくてCSSに上記のように書くだけです。
ちなみにブレイクポイントはiPadの768px、iPhoneの375pxで設定する場合が多いです。
ここまでがざっくりとした初心者向けのコーディング手順になります。
初心者のコーディング学習方法は3つ


なんとなくコーディングの流れを理解していただけたかなと思います。
とはいえ実際に作ってみるとやることが多くて、意外とつまづきやすいのでここからは初心者のコーディングの学習方法を3つ紹介していきます。
- その①:スクールで勉強する
- その②:サイト模写して勉強する
- その③:参考書で勉強する
ざっくりですがこの3つ。
その①:スクールで勉強する
1番おすすめはスクールで勉強する方法です。
サイト制作のカリキュラムが全て揃っていて、質問し放題なのでつまづくことがまずないです。
僕もプログラミングスクールを利用してスキルを身に付けました。
実際に仕事をうけるとなるとコーディング業務以外にもサーバーにアップしたり、エディタを設定したりとすることは山ほどあるのでスクールで学ぶのが効率がいいです。
おすすめのプログラミングスクールは下記の通り。
- TechAcademy:完全オンラインの大手スクール。
※1週間の無料体験授業あり。 - TECH::EXPERT:オフラインの転職型スクール。
※転職できなければ受講料全額返金制度あり - WebCampPRO:転職を目標にプログラミングを学びたい方
プログラミングを学ぶという点ではどこも大差ありませんが、空いた時間に効率良く勉強できるという面でオンラインで完結型のTechAcademyがおすすめです。
その②:サイト模写して勉強する
ある程度HTML、CSSの基礎知識がある人はサイト模写して勉強するのがいいですよ。
サイト模写は既に存在しているサイトを、実際に作ってみる練習です。
とはいえ実際のコーディングはPhotoshopで作られたpsdデータを元に作業することがほとんどなので、初心者ほどpsdデータからコーディングをすべきです。
実際に僕は初めてのコーディング案件でpsdデータを渡されたのですが、psdデータからのコーディング方法がわからず失敗しました。なのでpsdデータには早く慣れておきましょう。
そんな僕がこんなpsdデータを元にした練習教材があれば良いなと思って作ったものがあるので初心者の方はぜひ挑戦して欲しいなと思います。
その③:参考書で勉強する
参考書で勉強するのも一つの方法ですよ。
おすすめはこのHTML5/CSSモダンコーディングでして、この参考書でコーディングの基礎は身に付くかなと思います。
初心者は実案件でコーディングスキルを上げるべき


ここからは少しおまけですが、コーディングスキルを上げるなら実案件をこなすのが近道ですよ。
初心者の人で勉強だけして実際に仕事をしない人が多いのですが、仕事をしないとコーディングスキルは上達しませんよ。実案件をこなすと、わからない箇所が次々と出てきて、その問題解決をするたびにスキルアップするので。
まとめ:初心者はコーディングで失敗してもOKですよ
コーディングもやることが多いので、途中で投げ出したくなったりすることもあるかと思います。
とはいえ失敗することは何も問題ないので、どんどん失敗してOK。
とりあえず挑戦するという姿勢が大事なので、スクールや参考書をうまく利用しながらスキルを定着させればいいかと思います。
- TechAcademy:完全オンラインの大手スクール。
※1週間の無料体験授業あり。 - TECH::EXPERT:オフラインの転職型スクール。
※転職できなければ受講料全額返金制度あり - WebCampPRO:転職を目標にプログラミングを学びたい方
〜おすすめ記事〜














コメント