がむしゃらワーカーしゅう丸(@shumarukiti)です!

という方に向けた記事です。
独学でHTML/CSSを勉強すると、いつかフレームワークBootstrapを使う段階が来るはず。とはいえBootstrapの教材は少なく、なんとなく公式タグをコピペしてペースト。
という人が多いのが現状です。
しっかりフレームワークのスキルを身につけることで、Bootstrap案件を受注できるようになり幅が広がりますのでこの記事の通り勉強してぜひフレームワークをマスターしていただければと思います。
この記事を書いている僕はWEB制作をはじめて4ヶ月で月20万ほど稼げるようになりました。フレームワークはクライアントによっては使えないことがありますが、逆に指定されることもあるので出来ると幅が広がり案件受注を後押ししてくれるので勉強するのがおすすめ。
Bootstrapってなに?
はじめにBootstrapを知らない方に簡単に説明しておきます。
”Bootstrapはレスポンシブデザインに対応したフロントエンドのフレームワーク”です。
簡単に言うと、HTML/CSSを知らなくてもレスポンシブデザインでWEBサイトができちゃうってわけです。
通常WEBサイトを制作する時は、HTMLに対してCSSを全て書く必要がありますが、Bootstrapにはよく使われるスタイルが用意されているので、classをあてるだけで再現出来ます。
Bootstrapを勉強するメリット
Bootstrapというスキルを身につけるとこんなメリットがあります。
- Bootstrap案件が受注できる
- 自動でレスポンシブデザイン対応
- 時間短縮可能
- 転職する際に有利
その①:Bootstrap案件が受注できる
Bootstrap使用不可案件も多々ありますが、指定案件もあるので身につけておくと案件受注に有利です。
どれだけ凄いデザインやコーディングが出来るエンジニアでも、Bootstrapが使えないとフレームワークを指定された案件は受けれないので差別化することができます。
その②:自動でレスポンシブデザイン対応
フレームワークなのでCSSで細かな分岐を作らなくても、自動でレスポンシブ対応で制作できます。
その③:時間短縮可能
CSSをがっつり書くことがなくなるので、時間短縮になります。
案件ごとに
その④:転職する際に有利
また転職する場合もスキル欄にBootstrapをスキルとして記載してひとつのスキルとして使えます。
応募スキルにBootstrapが求められる場合もありますので。
Bootstrapのデメリット
デメリットは大き分けて2つ。
- HTML、CSSの知識が身につかない。
- デザインがダサい
HTML、CSSの知識が身につかない。
HTML、CSSをしっかり理解していない状態でBootstrapを使ってしまうと自分でコードがかけなくなります。笑
要注意なのでしっかり勉強してからBootstrapは使うようにしましょう。
デザインがダサい
予め用意されたスタイルなのでデザイン的に満足いかない場合があります。
特にnavはダサいので、そのまま使うのは要注意。
メリット・デメリットまとめ
デザインがダサいというデメリットがありますが、メリットのレスポンシブデザイン対応のコードだけ使えば問題なし。
Bootstrapのレスポンシブのコードだけを取り出してカスタマイズして使用する方法があります。
その方法は後ほど説明しますね。
ひとまずBootstrapを使いこなせるようになりましょう。
Bootstrapをたった3日で身につける方法
そんな便利なBootstrapですが勉強方法は超簡単です。
UdemyのWordPress Theme Development with Bootstrapを使用することでたった3日間で勉強出来てスキルが身につきます。


(進捗状況が0になっていますが、2週目にちょうど入ろうとしているとことなので。一応断っておきますね。)
この動画で勉強することでたった3日でBootstrapの基礎知識が身につきます。(基礎ができるという意味です。ちなみに動画は長いので3日間集中して勉強した場合です。)
とはいえHTML/CSSの基礎知識があることが前提ですので、まだ自信がないという方はProgateとかで勉強してからにしましょう。
この動画のおすすめポイント6つ。
- Bootstrapの全体像を掴める
- レスポンシブデザインサイトを時間短縮で制作出来るようになる
- PHP、CSS、HTMLのテクニックが身につく
- WEB制作を英語で学ぶことに抵抗がなくなる
- たった3日で勉強出来る
- 安い
おすすめポイントを説明していきます。
Bootstrapの全体像を掴める
実際に1サイトを制作しながらBootstrapが学べます。
Bootstrapの導入から使用方法まで細かく説明があるので全体像を掴むことが出来ます。
レスポンシブデザインサイトを時間短縮で制作出来るようになる
動画ではデザイン的にもカッコいい感じのサイトが練習サイトになっています。
そんなサイトがclassを当てるだけで作れるようになるのでかなり時短になります。
PHP、CSS、HTMLのテクニックが身につく
普段思いつかないテクニックがあるので、そこらへんも勉強になるかと。
特にCSSの使い方は勉強になるので要チェックです。
WEB制作を英語で学ぶことに抵抗がなくなる
英語なので敬遠する方も多いはず。
でも大丈夫。
コードや素材は用意されているので、あとは動画のコードを追うだけ。
英語力0でも勉強できちゃいます。
英語はちょっと・・・と言った方に差をつけましょう。
サイト制作をしているとわからない箇所をググりますが、検索結果に英語サイトが表示されることも多々あるかと。
英語サイトの方が情報量が多いので、この動画を機に英語サイトを積極的に使用しましょう。英語力はほぼ必要なく、わからないところはgoogle翻訳に入れるだけです。
たった3日で勉強出来る
12時間の動画なので、1日4時間勉強して3日で終わる計算ですね。
1日6時間勉強すれば2日で終わっちゃいます。
さくっと知識を身につけることが出来ます。
安い
何故かずっとセール中で常に75%OFFくらいで販売されています。笑
完成コード、素材、動画がついて5000円以下なので、本を買うよりお得に勉強できちゃいます。
Bootstrap応用テク
Bootstrapの知識が身についてからの話ですが、僕はこんな感じで使ってます。
デザインがダサいのは話した通りですが、レスポンシブデザイン対応は使い勝手がいいのでその部分のコードだけ取り出して使ってますね。
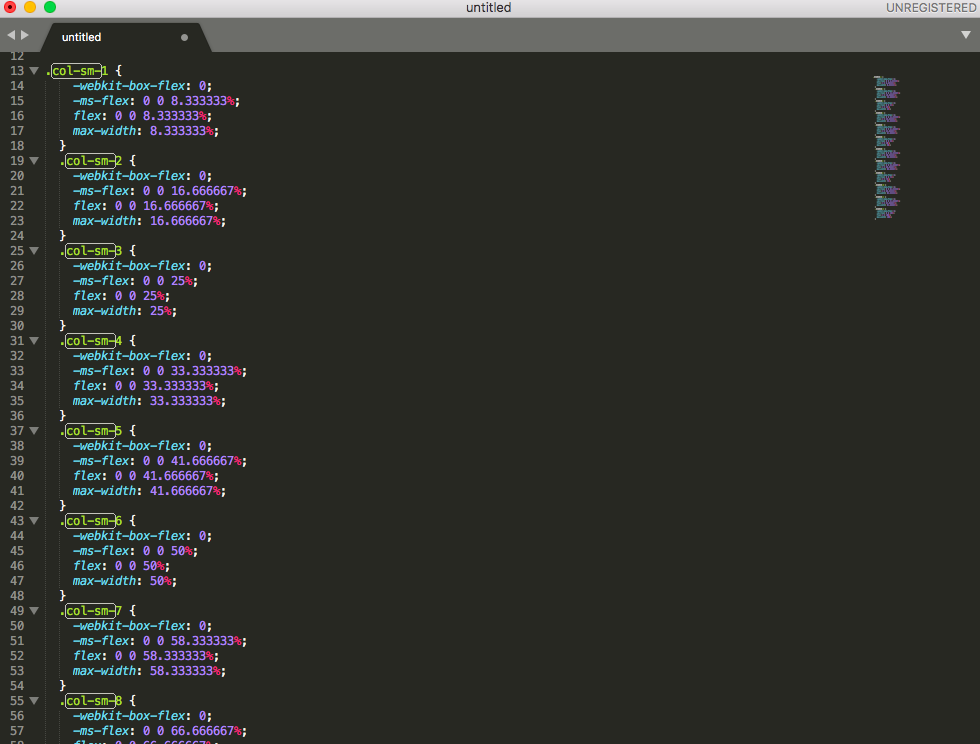
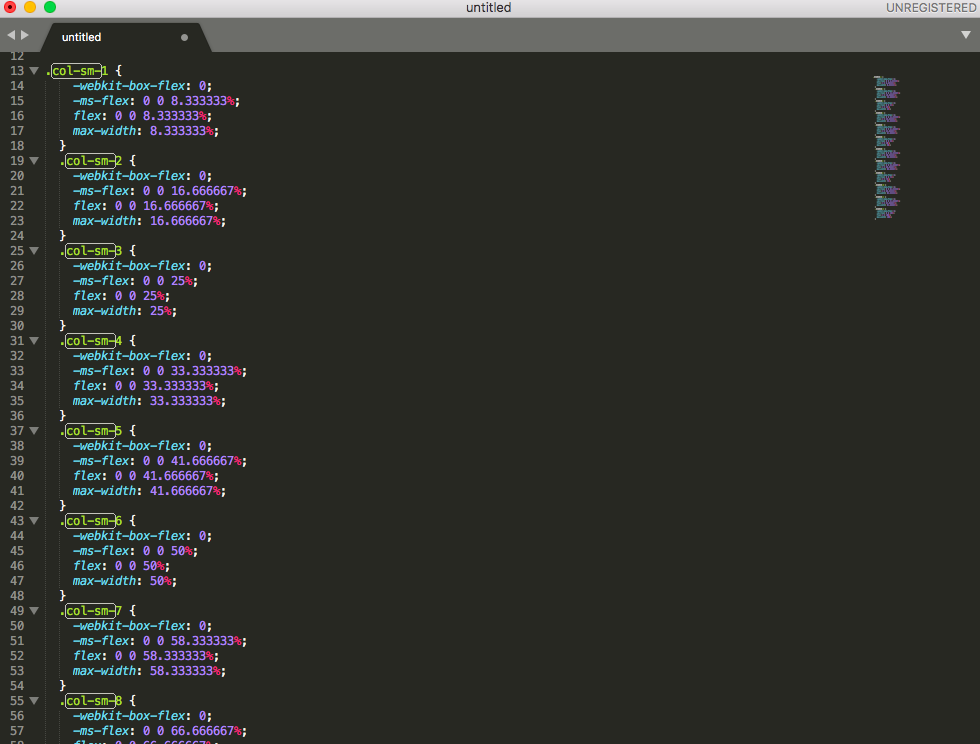
col-sm、col-xsなどといったcssだけを取り出してcssに入れておくと便利です。


まとめ
WEB系フリーランスにとってBootstrapは出来たら損はしないので、これを機に身につけましょう。
有料動画は購入するのに抵抗があるかもですが、Bootstrapを学ぶにはコスパは良いかなと思います。
WordPress Theme Development with Bootstrap
〜おすすめ記事〜









コメント